[&] An Android Wear Design Story (Japanese translations)
Android Wear デザインのコツ(角型、丸型)、開発者ブログを(勝手)翻訳しました!
まずは、スマートフォンなどで慣れている角形からデザインに着手。その後、丸型用に調整して完了。それほど変更作業は無いけど、若干調整した方が良くなるとのこと。
●背景を 160x160 dp (320x320 px @ XHDPI) にスケールアップ
●コンテンツ同士の隙間を角型の 12dp から丸型用の 26dp に
●角型のコンテンツは 116x116 dp で、丸型では 108x108 dp
●ノーティフィケーション表示を縦方向の中央になるように
●文字表示、短い文字列は、丸型のデバイスでは中央寄せ
●ストリームのカード表示の横余白を削る
----------------------------------------
ある Android Wear デザインのお話し
----------------------------------------
開発支援担当の Roman Nurik と Timothy Jordan
原文 [ http://android-developers.blogspot.jp/2014/06/an-android-wear-design-story.html ]
数週間前に Timothy と私はウェアラブル向けアプリの設計について話をしました。それは Google I/O 2014 に向けて準備中の発表内容が本当に役立つものかどうかの検討でした。議論の的になったのは、こうしたウェアラブルデバイスがそのユニークで新たな表現を開発者に向けて解放しながら、多くのユーザーの注目を集め、詳しく知ってもらうことがいかに大切かという点です。またユーザーの状況、そして私たちの作るアプリがユーザーの状況に沿って都合よく働くには、どうしたら良いかについても議論しました。ユーザーが自分がどのような状況でも、うまく利用する方法を示すことができなくてはならないのです。ウェアラブルデバイス用のアプリとは、決してグリッド画面上に描かれた単なるアイコンではなく、むしろオペレーションシステムの上にうまく載り、それ自身が機能する表層だと考えることが何よりも大切です。
でも、私はこれまで Android のタッチスクリーン用のユーザインタフェースをいくつも設計してきましたし、Timothy は Google Glass に造詣が深いのですが、二人とも Android Wear 用のアプリを実際にデザインするのは今回が初めてなのです。それで私たちはアイデアを実行に移す前に、この新たなプラットフォーム向けのデザインとはどんなものなのかよく考えてみることにしました。
作業を始める前にまずアイデアが必要です。昨年、私は Nadya Direkova 氏がニューヨークで開催した非公式の Google Glass デザイン勉強会に参加し、私のチームは散歩用のアプリを考え出しました。近所の散歩経路の中から一つを選んでもらい、次の中継点まで歩いて行き、中継点に着くごとに目的地についての情報を知ることができるというアイデアでした。
そのデザイン勉強会では大雑把なモックアップまで試作したところまでで、その後アイデアはずっと頭の中から離れずにいました。そして今回また思い出したのです。Android Wear で豊かな体験ができる状況認識型アプリとしては完璧な一例だと思います。


●Google Glass デザイン勉強会で考えた、散歩アプリのざっくりとしたモックアップ
■Android Wear 向けの散歩アプリのデザイン方法
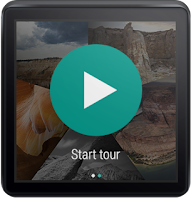
私たちはアプリの「使い始め」についてよく考えることで、アイデアを具体化し始めました。つまりユーザーはこのアプリを、どのように「起動して使う」のでしょうか?「XYZ地点歩行ツアーのアプリを開始します」というボイス・コマンドを聞かせる方法のはかなり標準的な方法ですが、同時に近くの散歩道も提案すると面白いでしょう。というのは、ユーザーはコンテクスト・ストリームから通知を受けてから歩き回ることになるからです。これらの通知は「優先順位が低い」ため、人は友人からのメールのような、より重要な事柄に取り組んだ後でしか、それらを見ないでしょう。そして、今日の GeoFencing と Google Play services における位置情報により、この形式のコンテクスト認識が、バッテリーに優しい方法で可能になるのです。
この時点で私たちはかなり興奮し、ユーザインターフェイスのモックアップ作りを始めることに決めました。はしり書きではじめるのではなく、Taylor Ling 氏提供による Android Wear 0.1 の素晴らしいデザイン・テンプレートを用いました。このテンプレートには、四角と円形の両方の Android Wear デバイス用のファイルが含まれています。私たちは長方形のユーザインターフェイスに慣れ親しんでいるので、まずは四角で始めました。



●アイデア:散歩道が近くにある時に、コンテントストリームから通知を受ける
このような制約ある環境でデザインするというのは、非常にワクワクするものだったと認めなければなりません。 140x140 dp (280x280 px @ XHDPI) は広い作業空間とは言えないので、いつどのように情報を提示するのか、時には辛い選択をする必要があります。しかしこれらの制約は、デザインをとても楽しくする種類の問題なのです。より多くの時間を考えることに費やし、それよりも少ない時間を Photoshop や Sketch といったツールで実際にピクセルを編集するのに使うことになります。
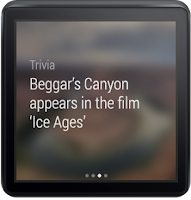
私たちはかなり短時間で、四角い Android Wear デバイスのための、アプリの残りの部分を具体化しました。それらには、わずかながら追加の画面も含まれています。すなわち、次の停留位置までの距離を示す動的な通知と、散歩道の停留位置に到着した場合、自分が立っている場所について、読んで詳しく知ることのできる4ページにわたる詳細画面です。



●次の目標位置を案内する通知、目標位置に到着した時にお知らせする詳細画面
■実際の生活の中でデザインを確認しよう!
Photoshop だけで出来ることには限界があります。デザイナーとしてプラットフォームを本当に理解したいのであれば、実機デバイスを使わなければなりません(また理想的には、実際に使いながら一緒に生活する必要があります)。そしてそのデバイス上で自分の作品を見ることも必要です。そうして、ようやく画面遷移の複雑さや手に触れるボタンの大きさ、または文字の見やすさを完全に評価することができるようになります。
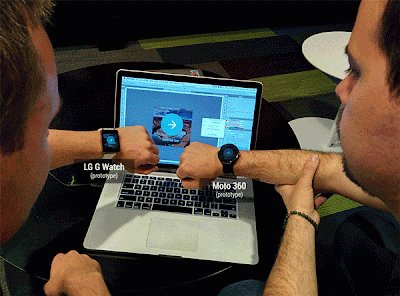
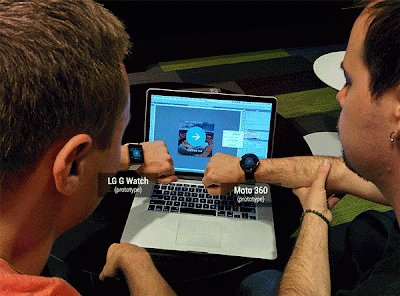
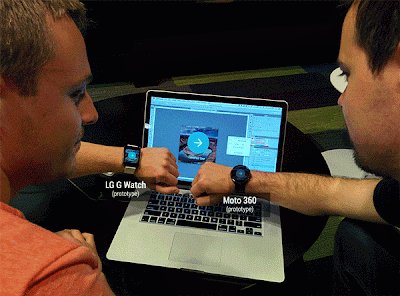
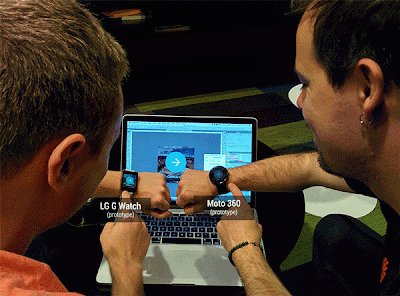
幸いなことに Timothy と私は二人ともテスト用の実機デバイスを持っていました。私は、LG G Watch の試作品を身に着け、Timothy は Moto 360 の試作品を持っていました。次に我々は、デザイン作業を繰り返せるよう、画面イメージをデバイスに素早く送る方法が必要でした。数年前私は 、接続された Android 端末に自分のパソコンの画面イメージの一部を映せるように Android Design Preview ツールを公開しました。本当に嬉しかったのはそのツールが Android Wear でも、問題無く動いたことです! 私の LG G Watch に我々のモックアップが表示されたのを見た後、我々は若干微調整をし、全体的なアイデアが手首の上でこそ「正しく感じられる」ことをさらに確信しました。

●Android Design Preview のミラーリング機能で、コンピュータ画面に映っている画像の一部を、Android Wear デバイスに転送して確認することができます。実機で実際に動いているかのように確認できるのが素晴らしいです。
■円形デバイス用のデザイン方法
私達は今まで丸いユーザインタフェースを作成したことはありませんでした。この新しい丸い冒険がどんなものになるのか検討もつきませんでした。正直、結果的には驚くほど簡単でした:元々四角用に作った8つすべてのスクリーンモックアップを丸型用に微調整するのに1時間もかかりませんでした。一度にスクリーン上に最も重要な情報2、3個のみ表示する場合、つまりそれは丸形デバイス用に最適化する情報も2、3個だけで済むということです。全ての画面で私達が施した微調整は数個のみでした:
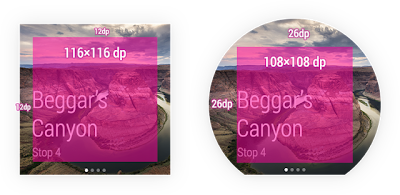
●背景を 160x160 dp (320x320 px @ XHDPI) にスケールアップしました。
●コンテンツ同士の隙間を角型の 12dp から丸型用の 26dp に引き上げました。これが意味することは、角型のコンテンツは 116x116 dp で、丸型では 108x108 dp となり、少しだけ小さくなっているということです。
●「散歩を続ける」などの通知機能を時計のフレームから見て、縦方向の中央になるように位置を下げました。
●文字表示、短い文字列は、左端揃えの角型デバイスとは違い丸型のデバイスでは中央寄せにしました。
●ストリームのカード表示の横余白を削りました(ノーティフィケーション通知はプラットフォームが自動的に表示するので、実際には作業する必要はありません)。

●角形と円形は完全に同じレイアウトにはならず、微妙に調整する必要があります
完成したモックアップ画面を Android Design Preview と共に Timothy の Moto 360 試作機へ反映したときの興奮は言葉にすることができません。簡単に言うと、頭が真っ白になりました。

●丸い画面に表示されているユーザインタフェースを見て、なんとも言えない嬉しい気分になりました。
やる事はそれで全てでした。丸型と角型のモックアップが完成し、私達のデバイスに反映されたことで、このワクワクする新しいブラットフォームに使われるアプリデザインの最初の一歩になりました。下に紹介しているのが私達が完成させた散歩アプリのモックアップで、アプリアイコンの片鱗さえありません。
デザインテンプレートとして使える Photoshop PSDファイルは、ここからダウンロードできます。
https://docs.google.com/file/d/0BxEWAcbuDzg1U3M3aVZPSHNPOU0/edit

■目を見張るような体験
Android Wear 向けのデザインはデスクトップ、電話、タブレット向けとはかなり違います。Google Glass と同様、ユーザに提示する情報と、それに基づく行動について注意深く考える必要があります。またそれ以上にあなたのアプリが使われる状況について考える必要があります。
デザイナーとして、それはとても面白い作業です。実機デバイスのサイズや、ユーザーの視線などリソースが少ないという制限の中で仕事することは、アイデアを深く考え、早い段階から頻繁に作り直すことが大事だということです。デザイン作業における実際にピクセルデザインはアイデアを深く考えることに比べれば、はるかに簡単です。
今や私たちは、数年前には夢でしかなかったデバイスの実際に動く試作機の上でアイデアを動かしています。久しぶりにユーザインタフェースデザインをし、とても楽しい時間を過ごせました。アプリを最初に思いついたときのことを思い出してみましょう、モックアップを作ったり実際にコードを書いたりして、Androidスマートフォンで実際に動いたときのことを思い出してみてください。その時と同じ感覚で、多分その時より強い感覚だと思います。なぜなら、あなたは作ったアプリを実際に着ることができる(ウェアラブル)からです。皆さんが Android Wear を体験するのが待ちきれません!



<< Home