[&] Web Directions East 2010 (Stephanie Rewis)
Stephanie (Sullivan) Rewis (ステファニー・サリバン・ルイス)
『進化するCSS3の世界』
------------------------------------------------------------------------

@stefsull
http://blog.w3conversions.com/
今日 CSS3 の話。
正しく使おうとしたら、イメージの半分はなくなる。スタイルのために使っているから。
現在変わりつつある。
CSS2 はソリッドなスペック。カラーやバックグラウンドなど。
CSS3 の進化によって、かなりの拡張になった。シャドーや、新しいレイアウトも。
できるからといってすべきというわけではない。
CSS はモジュラーです。
ブラウザの方もいろんなスピードで実装されています。
使えるところから使っていけばいいのです。
スペックが完了する前に使うとき。いろいろなことを覚えておいて欲しい。
これらを使うには。。。。。
いろんなチェックシート
Can i use it .com が便利
http://caniuse.com/
必ずしもサポートされいないとしても、ベータ版で使えるかどうかチェックして欲しい。
Progressive Enhancement というコンセプト。
まず最初に、オーディエンスをよく知る。
誰に出しているのか、どのようなケイパビリティが必要なのか?
経験にどうしても重要ならば CSS3 を使っていく。
使うときに再考して欲しい。Enhancement ならばモバイルデバイスも同様。
Web サイトを作っている時に、どのブラウザでこのサイトを見せていきたいのか?
IE6 対応もできるけど、もちろん追加のお金がかかります。
1999年のブラウザで見られるというのは、シンプルな Webサイトになる。
必要なものを付け加えていき、ブラウザごとに追加していく。Fallback がある。
●Radioactive Buttons
http://www.zurb.com/playground/radioactive-buttons
グローイングしている。
IEでは分からないものもある。よりよいブラウザでは、より良い体験になる。
●OUR SOLAR SYSTEM
http://neography.com/journal/our-solar-system-in-css3/
恒星が回っているのが分かりますか?
インタラクティブな体験が得られる。
Firefox ではアニメーションしていないが、同じものが見られる。
IEでは恒星が丸ではなく、四角になっている。
IE の場合は、変更する必要がある。
いくつかソリューションがある。
●Dean Edwards IE7.js, IE9.js もあり。
http://dean.edwards.name/IE7/
ファッション雑誌なので、どういう表現があれば、読者の判断を得られるのか?
JavaScript と組み合わせることによって、実現する方法もある。
JQuery も対応度が高い。
●Modernizer というツールがおすすめ。
http://www.modernizr.com/
テストした上で、レポートをしてくれる。Fix してくれるツールではない。
エレメントの問題を報告してくれる。
何がサポートされているのかが分かるし、サポートされいないことも分かる。
何がサポートされいるのかを理解するのが重要。
●CSS3 Selectors
お気に入りをいくつかみていきます。
使いやすいと言われているもの。どのブラウザがサポートされていて、何が使えるのか?
という観点から見ていく。
New CSS3 Attribute Selectors 新しい属性のセレクタ
Begins with - selector[attribute^=value]
Ends with - selector [attribute$=value]
Contains - selectore[attribute*=value]
●New Pseudo-class Selectors
CSS のグリッドシステムを使ったり。
マージンを残しておくというものもあり。
New CSS Selectors
nth child selector testing tool
CSS3 Support charts
IE attribute selector support chart
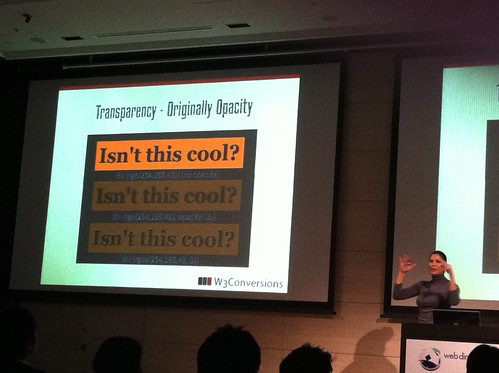
●Transparency - Originally Opacity
Transparency - Color as Opacity
HSLA Syntax で設定もできる。
Transparency - RGBA & HSLA
ツール
http://www.css3generator.com/
http://cssplease.com/
Illustorator CS5 with HTML5 pack
IEフィルタもあるが、パフォーマンスの点でおすすめできない。

●Rounded Corners - border-radius
WebKit (最新のSafariでは取り除かれてしまうものもある)prefix が使われているか確認。
varied coners:
-webkit-border-radius などのような使い分け。だからこそツールを使って間違わないように。
Round Corners
http://border-radius.com
http://css3generator.com
http://westciv.com/tools/box-properties/
http://css3please.com
●Shadows & Glows - box-shadow
http://westciv.com/tools/box-properties
http://css3please.com
http://www.css3generator.com
あまり使いすぎると、あまりパフォーマンス上よくない。
テストして慎重に使ってほしい。
●Text effects - text-shadow
IE9 ではサポートするつもりが無いらしい。
やりすぎないように。
非常に興味深いエフェクトができる。
http://mothereffingtextshadow.com/
http://www.typefolly.com/
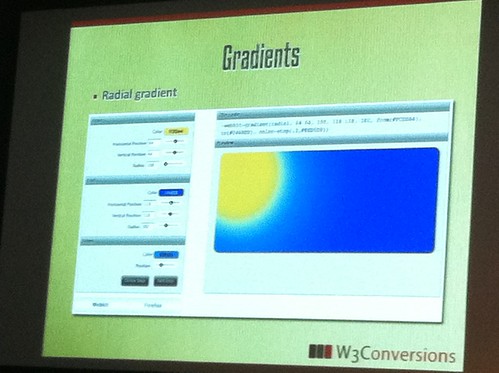
●Gradients
Radial gradient 複雑なのでツールが必要。
Two-tone gradient effects
http://gradients.glrzad.com/
http://westciv.com/tools/gradients/
http://westciv.com/tools/radialgradients/
http://www.display-inline.fr/projects/css-gradient/
●Multiple Backgrounds
今までは div を重ねて作っていたが、シンプルになった。
7つまで重ねたことがあるが、大丈夫だった。
Modernizer や jQuery を使うことができる。
9-slice scaling
●Decorative Borders
Multi-column text
column-count:3
column-width:15em
Tools
http://westciv.com/tools/box-properties/
www.css3generator.com
Use Columnizer - jQuery plugin
http://welcome.totheinter.net/columnizer-jquery-plugin/
●WebFonts
サポートが優れているが、使えないブラウザある。
WOFFは全てのブラウザでOK.
フォントのライセンスによって使えないものもある。
フォントエラーを出すよりも、Smileマークのアイコンがいいかも。
Tools
Google Font directory and api
http://www.fontsquirrel.com/
http://kernest.com/
http://typekit.com
http://webfonts.fonts.com/
参照:
http://paulirish.com/2010/font-face-gotchas/


<< Home