デザインとUIの視点から考える電子書籍
■トークショーのログです。抜けていたり間違っているところがあるかも。
個人的なまとめとしては。
「紙の雑誌のデザインはほぼ完成系にある。
iPad の縦と横のレイアウトデザイン、エディトリアルデザインは
現在は模索中でしかない。これから手法とテクニックが確立していくハズ」
--------------------------------------------
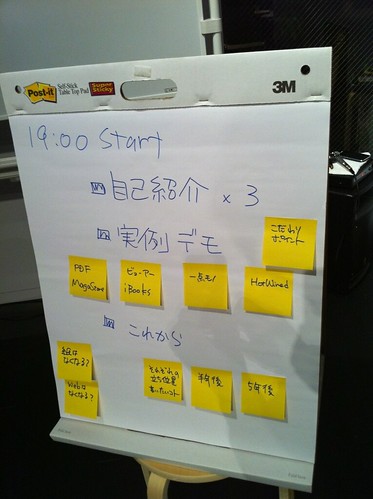
デザインとUIの視点から考える電子書籍
K:木下誠(HMDT) / H:長谷川 (コンセント) / S:川崎 (アレフ・ゼロ)


自己紹介
K:
HMDT代表。今日のイベント急遽参加することになったのですが、
場所柄デザイン関係の方が多いと思いますが、一人プログラマの立場から
参加させていただきます。
HMDTの代表取締役。2000年くらいから MacOS X のプログラミングを
細々と続けていました。その時期を脱して iPhone が登場して
急に脚光を浴びて面白いことをできるようになってきました。
現在 AppStore に 30以上のアプリを公開しています。
また、いくつかの Mac , iPhone 向けの本を書いています。
今まで開発した iPhone アプリが色々あります。
駅単エキスプレス、大辞泉、iマンダラート、キャッチザエッグ、ARモンスター、
今日の主題に関するところですと「歌うクジラ」村上龍、音楽が坂本龍一の電子書籍
今日はよろしくお願いいたします。
H:
実は資料を作り忘れたので、リアルタイムに書こうと思います
Information Architect という職業を名乗って、
web サイトの設計やプロデュース。コンセントという会社の代表をやっております。
IA ということをやっている。
Architecture となると「構造」となる。
Architect と Architecture は 1対1 に対応していない。
リチャード・ソウル・ウーマン RSW
リクルートの From Aナビなど。
情報を探すような Web サイトの設計。
サントリーのデスクトップナビ? 食育用のコンテンツ。
何かを Flash に起こすのではなく、編集プロデュースを行なっている。
IA だけを指すと、Webサイトのサイトストラクチャー、
サイトの構造とか、その中のナビゲーションなど、設計を会社の中ではやっている。
IA の立場と、User Experience Designer という立場でも話をする。UXDと省略する。
これは何かというと、従来人があって、コンピュータなどの物があって、
この環境全体を作る仕事。
全体として使う人にどういう体験を与えるかということをデザインすること。
最終的には UI を作ったりするが、全体の文脈をとらえて、
デバイスや、情報を出す限定度合いなどを設計する。
今日は電子書籍から述べさせてもらう。
電車の中で使う時には? など状況を決めることや、調査することや、
製品のターゲットユーザーを調査し、どういう状況があり、どういうデザインが合うのか、
正論を、企業の製品開発のお手伝いをする。
S: iPad 自体も色んな環境に持っていかれるので過酷な状況にある。
H:わりと現実的には、持ち歩いて携帯端末に使っている。ノートパソコンの代わりに使う。
今買っているのはそういう人が多い。今を観たマーケットを考えると、そういうターゲット。
海外の物だと子供向けのコンテンツも開発されていて、マーケットとしてどう延びるのか?
S: 木下さんは持ち歩いていますか?
K:会社ではたくさんあるが、個人ではまだ持っていない。3Gモデルの予約を待っている。
3歳の娘が良く使っている。3歳児専用マシンになっている。
3歳だと字が読めないけれど、YouTube のアイコンを探して、
自分の観たい動画を探してみている。
字が読めない子供も使えるのであれば、本当に使いやすいんだろうなと思う。
S: 自分はアレフ・ゼロ、リアル「紙」の人。Webはやっていない。
電子書籍がでてから、やっと腰をあげようとしている。
紙系からきているが Newton から触っている。PDAと紙がやっと融合するのかなと
いうところが気になっている。
今日は司会をしながら、エディトリアルデザインというのがやっと電子メディアの中で
語れるようになった。「レイアウトの教科書」「魅せるデザイン、語るレイアウト」
古くから紙のようなものをどう読みやすくするか。今日はそういう面で、堅物っぽい司会を。
今日はそれぞれの立場でしゃべってもらう。
S: まず最初に。どういう順番で観ていこうか?
紙のレイアウトをそのまま電子版にしたもの。いわゆる自炊。
PDFのようなものから観ていって。一点一点観て行こうかなと考えている。
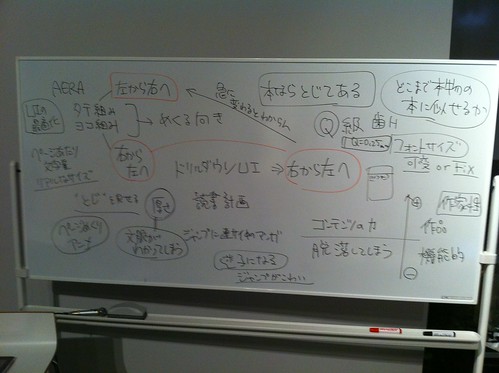
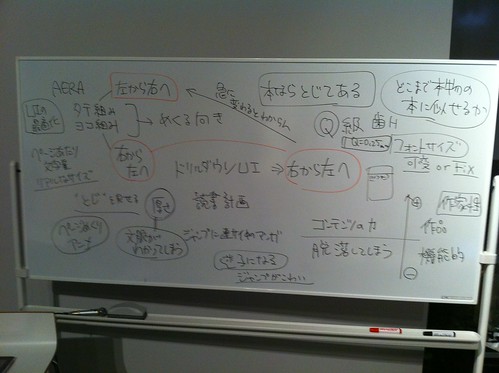
■日経ビジネス / AERA
ぺらぺらめくるというパターン
S: エディトリアルの立場から言うと、
画面の出方。雑誌の立場からいうと、縦組と横組がある。
縦組の場合は、左から右へめくっていくのだが、
最初、横組と同じ方向で出てくる。いきなりそこに引っかかる。
ヤッパのシステム。
本なら閉じてあるので、どっちでもめくるのだが、iPad の場合めくる向きが変わってくる。
挙動がおかしいなと思っている。
K: 私の立場からいうと、アプリが落ちてはいけない。
立場を明らかにしていくと、iPhone はドリルダウンというインタフェースになっている。
一番最初におおまかなものがでてきて、選択すると、細かい項目になる。
左から右というのが統一されている。
雑誌を選択するところまでは、左から右というインタフェースなのだが、
雑誌を選択した後に右から左にページをめくるので変に感じる。
別なアクションを入れる。アクション、かっこいいエフェクトを入れる、
ここからは書籍だよ!というアクションを入れる。
S: 最初に教えてくれるとわかりやすい。
K: 「とじ」を擬似的に見せる。iBook は左側に背表紙があって、右側にとじがあると、
どちらからどちらにめくるのか分かる。
問題は逆とじの本が作れない。
H: iBooks 厚さが嘘っていうのが IA的には良くない。
何枚めくっても厚さが変わらないのが良くない。
今の話のとおり、どっちに動かせるのか分かる。厚さの情報が嘘なのは残念。
K: プログラミング的に難しい。本当に厚さをどうするか?
20ページは薄くする?500ページの本の時厚くするのはジャマになる。
どこまで本物の本に近づけるかは議論になる。
コンテンツを重視した方が良いか、議論になるところ。
付加情報を与えるという意味では厚みが変化してもいいと思う。
S: 読書計画がある。無意識の計画。こんな本かったら、読むぞ〜 とか
フリーペーパーならぱらぱら見ればいいか。
分厚い本なら意欲のある本を買う。
H: 一期一会、目に留まったら買う。読む以上に買う。積ん読になる。
K: 厚い本だと気合いがはいる。
これを読むと凄い人になるんじゃないかと思う。
H: AERA の話が本質を全部言ってしまっている。
厚さが分からない。UXの世界でも達成ゴールが分からない場合は、脱落しやすい。
楽天でオンラインショッピングする場合も、何ページ登録するのか、
残り何ページ、ステップナビゲーションで見せないと脱落者が多い。
無意識の読書計画に寄与していて、わりと本は気合いを入れるとは別に、
いいのか悪いのか分からないが、推理小説を読んで、終わりそうなのが分かるとか
その本が何ページあるかどうかを知りたいのではなく、ストーリーを読みたいのに、
本というメディアなので、話が終わることが分かってしまう。
上下刊あれば、まだまだ終わらないぞと思う。漫画の連載のようなもの。
終わりがいつか分からないメディアの捉え方をしなければいけない。
紙も必然としていたわけではなく、結構大きなメディアを扱う時の違い。
S: 本のここらへんまで読んだ。というのを本質だろうか?ということは気にしている。
そこに頼っている。映画の中で、有名な俳優がチョイ役ででていると、気になる。
K: 最後まで読ませる
脱落者は、電子書籍でも同じこと。後何ページかどうか分からないところで
読み続けることができるか?
社内で全員で読んでみたが、わからないと脱落してしまう。
本来こう有るべきだというものと、実際読んでいる人がどう思うか?
アプリ作っている方としては、最後まで読んでほしい。
H: 脱落してしまうのは、本としての振舞いがなってないので、
ネガティブなところをゼロにする。厚さで分かってはいけない文脈。
厚さが分からないように、コンテンツの力で引っ張っていく。
確信犯的に。
村上龍の場合は、わからなくてもついてくる読者はいる。
読むのが大変なものなら、いつ終わるんだろうと、脱落してしまう。
同じテキストとしてもある。
K: さっきとは反して、上からスライダーでてきて、タップするとどこを読んでいるのかわかる。
機能的なアプリケーションを作るというよりも、
村上龍の作品としてつくる。村上龍が iPad でこういう作品を作ったというもの。
書籍アプリケーションとしては機能が少ない。
フォントサイズが変えられない。横書きだけで縦書きできない。
こういう作品にしたいという形。
フォントサイズを固定にしたのは、ページ数を固定にしたいという意向から。
変なところで改ページしてしまうのを避けたいから。
音楽をつけるという試みをした。音楽を小説の内容と深く関係していて、
このページから、このページまでこの音楽を流したい。というのが細かく指定されている。
こだわりはものすごくて。キーワードがそのページの真ん中に書いてあると、
ページがめくってから 10秒後に音をならすなど、1つの作品として作り上げた。
H: 凄い読むのが遅かったり、早かったりするのは許容しているんですね。
S: 京極夏彦は、横にも縦にも、拡大もできる。
こういうところで作家性を出すという行為は?
紙を選ぶとか、装丁の特殊処理を選ぶとか。
今は作家に主張があって、作家性がでているような気がする。
H: 二人とも小説家なわけで、今後小説家という職業がどうなっていくかわからないが、
こういうことをやりたいという試みは良い。
効果的か?効率的か? 本当の意図に対しては意見はあるのだが、
作家として、本人の納得度のこと。
クリエイティブディレクターが小説家。
それが嫌なら読まないでいいよ。ということ。
S: 装丁のデザインをやっているとき、紙、行間や行長のフォーマットを作っていくのがデザイン。
ここでどこまで見せてあげる。何ステップ見せる。
装丁家の仕事になる?
H:基本は、一般的に読みやすく。読んでいる人が読みやすく。
デザイナーがやるべきこと。
装丁は読みにくいことが分かっていて変な書体を使う人もいる。
それと同じだと思っている。
作品だと、思う。
ただ、最適化されているかというと、されていない。
S: 認識の問題。
デザイナーの認識が拡張されないとできない。
H:「デザイナーがいらない」と村上龍は言っている。
K: デザイナーは居るが村上龍が判断している。
H: 文庫本にするから、書体はどうするなどはしない。
デザイナーが担当する。
完璧に最後までコントロールする。デザイナーが意見を言う場合違う作り方がある。
K: 紙のデザインは詳しくないが、歴史があって、試行錯誤を重ねていて、
完成されている。美しさならこう、と形ができている。
iPad はまだまだこれから、完成は無い。
結構なんでもやりたがりの人が、なんでもやってしまう、未成熟な世界。
iPadの世界で信頼できるデザイナーがでてきたら、そちらにまかせる。
H: 京極夏彦は InDesign で自分で明確にデザインしている。
テキストを読まれることにしか興味の無い、物書きもいる。
それであれば読みやすければ良い。
扱いは結構変わってくる。
S: 京極さんは、ページの中のレイアウトは良く考えている。
クジラの方は紙にシミっぽいもの、テクスチャがある。
ページめくりアニメーションが大変だった。
めくる時に、ゆるやかにカーブして、めくった時に紙がくるっとしているのにそって歪んでいる。
一番多いのは紙がペタッと折ったようにするのが簡単。
Apple が iBooks でやっているから簡単?ライブラリを公開していないので自分で作るしかない。
i文庫の方は指の位置がページからずれても動作する。ページが折れているだけ。
そのへんはプログラミングのこだわりでやっているが 0.1〜2秒だけどあまり気づかれない。
H: 京極夏彦と村上龍作品、エディトリアルとしては?
S: 読みやすく作ってある。
クジラ:横組のみ、縦組は無いのだが、良く読める。違和感は無い。
ちょっとお年をめして、老眼の方なら辛いかもしれないが。普通に読める。
行間もちゃんとしているし読みやすい。
ページの中の文字量として、一ページ読んだ。
京極:級数は変えられない。電子ものだから大きくしている。古めの書体を使っている。
クジラの方が現代的なフォント、小さめでも読める。
K:iPad に内蔵されている。ヒラギノ明朝
S: 京極さんの方は合成フォント?
H: 級数級数という表現がでてきましたが。
S: 文字サイズのことを級数。ポイントで表現。Q数。インチのクォーター。1Qは0.25mm
歌うクジラでは 13級くらい。普通の雑誌くらい。もともと日本の単位。
単位としては、歯車の1単位を級(歯)としている。
H:級の存在は知っているけれど、リアルで使っていなかった。
iPad で、いくつかのプロジェクトを動かしている。
コンセント社はポイントやピクセルで話をしている。
あるところから、画面の画角が決まっていて、132dpi で解像度が決まっている。
絶対値の見えるサイズで話をした方がいい。
紙と比較して読みやすいとか、大量に読めるとか、ポイントの話が空虚になってきて、
途中から「級」になった。
Photoshop でプロトタイプを作る時は、級の単位が無いので、
UI を設計する側としては、要素を置いていく感覚だった。
HTMLは大きさを規定するものでは無いので。
意味情報だけを記述したという経緯があった。
実際に指で触ると指が届く届かないとか、物理的な制約で考える。
Kindle もやれることは減っているが、これまでとは違う UI の設計とか
考えとか。
相対的な比率としてポイントとして考えていたが、絶対値の大きさで考えるようになったのが
変わってきた。
S:固定サイズがあるのが魅力。
iPadの中でレイアウトが可能なんじゃないかと。
紙の人間がムズっとするところ。
指で触ると何かが起こるということに関しては全然わからない。
K: 指で触ると何かが起こるというのを作ると、
小さいのが作れない。Macで作ると小さすぎて押せない。
iPhone の場合、ボタンは最低でも 44x44 と制約を作った。
S: 間が詰まっていると触れない。
リアルなサイズ。紙の文字のサイズを気にしていたが、
触ることは全然考えていなかったので、
Web のインタラクションとも違い、触るということ。
IA で言うと、Webだけでは無い。タッチインタフェースも。
H:情報設計の観点からいうと、それぞれのデバイスで最適化されているべき
紙は無くなる?
Webも無くなる?
Webサイトに最適化するというのは、過渡的なもの。
見えるデバイスごとに最適化するように、今後なっていく。
S: Webサイトが無くなる?
K: 言い出したのは私。
紙とか、新聞、雑誌は、Webでもでている。
今後スマートフォンや、iPad のアプリという形態でもでてくる。
記者が書いて、紙向けの変換、Web向きの変換。
さらにスマートフォンになると、手間をかけるのか、
どれかが無くなるのか?
紙は無くならない、Webが無くなると思っている。
デバイスごとの最適化。
iPhone や iPad が成功したのは、UIを最適化したことになる。
iPhone OS は Mac で使われていた MacOS X を改造したもの。
その時に Apple はきちんとしたまじめな仕事をして、
OSの根幹部分はそのままだが、UIはタッチスクリーンに最適化した。
デバイスに対して最適化した。
ユーザーに対して心地よい体験を提供した。
既存の Web ページは PCパソコン向けに最適化されている。
iPhone で見るには最適化されていない。
デバイス向けに最適な表現は、今の時点では「アプリ」
今後、最適化アプリがどんどん増えてくる。
その後、Webは無くなる。 それが私の願望。
Web としては衰退する。Webをブラウズするなら PC よりも iPad.
iPad で最適化ページが増えてくれば、PCでWebを見るのは減ってくる。
S:家で使うのであれば、iPad でWebを見る方が使いやすい。
H: 今の話と近いところも、違うところもある。
iPad / iPhone のアプリとWebブラウザは一度使ってしまうと、あまり違いは無い。
パソコンでもすごく良く使うページは、自分用にアプリ化してしまう。
Google カレンダーアプリを作れてしまう。ブラウザを専用アプリ化できる。
自分の中でやっている作業としては、アプリを立ち上げる作業に近い。
そうなっていく。
作業効率のこともあるのだが、どういう形が一番良いのだが。
今の新聞のWebサイトはどこも良くないと思っている。今後変わっていかなねればいけない。
それぞれが適切なメディアフォーマットを模索しているところ。
新しいメディアフォーマットを作るというよりか、半アプリ化していく。
H: PCはどれくらい残るか? マニアックなものは皆が使わなくてもいい。
S: 確かに、アプリ風にWebが立ち上がる。
K: Webページがアプリとして使われるというのは、その方向に向かう。
プログラマからすると、どっちが効率が良いか?
これからの使い勝手を考えると、作りやすいし、適したものを提供できる。
HTMLでは表現力も作りにくさもある。
ユーザーの観念としては、汎用的なものよりも、専用的なものを切り替えて使う気がする。
S: 紙が残るという話で言うと、棲み分けがおきる?
PDFっぽいものは工程上必要。歴史上必要だった。本をiPadに載せるには便利だった。
これからもそうなるのかな? もう少し別れるのかな? と思う。
見開きという感覚は、iPad では要らない。
見開く必要は無いと思う。1枚でタテヨコとなるのが iPad としては自然かなと思う。
H: 平たい板なので、見開くも何もない。
K: 漫画だと見開きで一こま作ることもあるので、見開きでないといけない。
過去の資産を
紙であったものを電子書籍を生かす。これはしょうがない。
これから作るコンテンツ。一度紙でだして見るのか、
iPad用のレイアウトで作るのか。
紙のレイアウトは完成しているが、iPadデバイス上ではまだまだ。
エディトリアルデザインの人にがんばってほしい。
S: 一番どよめいたのは WIRED magazine. 縦。横。デザインは2倍やらないといけない?
H: 制作費は変わらない?
S: 正しいというか、縦と横で読みやすい長さにするべき。
K: 時間をお金があれば、縦も横も、最適なレイアウトにしたいと思いますか?
S:固定にしたいと思う。
紙の版形はあるが、少し紙取りを調整することがある。
雑誌でない場合は、いろんな形にできる。
横長で観てほしいというのはある。縦で観てほしいというのはある。
縦横になる意味はあるのか?
H: 読む人が欲しいのか?
1.5倍なのか、2倍なのか、手間がかかる。
手間がかかる。コストになる。
縦横デザインがあるので、本が倍の値段になるのか?
モードが違う。やれることが違う。
ということであれば、縦横、レイアウトの違い。与える価値が違う。
K: 極端なこと、表示するコンテンツが違う。
H: Wired はとりあえずやれるだけのことをやってみたもの。
作る側がどちらが良いか選択し、
適した見せ方。
雑誌はページ1枚ではなく、一冊で見せるのが雑誌の個性。
次にどうつながっていくのか、自分の盛り上がりが熟成されるのか
後日資料として使えるのか?
横向きの見せ方と縦型の見せ方が混在したような見せ方があってもいい。
斜めにすると読めるとかでもいい。
編集をする側の意図みたいなものをとても依存してくる話。
小説の文字サイズや、UIをこういう形にするのか。という話に近いもの。
S: 意味をもって回転させたい。まわしてみるとなると、
エンターテインメントなコンテンツ。
ビジネスの人にiPadをまわすとなると、変に思われる。
H: まじめか不真面目かという話ではない。
読みたいと思う時に、映像が混ぜられるのが嫌。解釈の問題でもあるが、
映像が入ってくるとか、拡大しなければいけないという、
流れがあるところをズームしないと続けて読めないのは
ハブ&スポーク型。
普通の新聞は、右上から左下まで、読めて、読み飛ばせて、
そこの流れを阻害する UI は淘汰されていく。
S:読んでいて新しいしいんだろな。サマリのページから、個別のページに飛んでいくのが怖くて
しかたない。本や雑誌を読んでいる気持でみていると「怖い」感覚がある。
そこの心構えというか、読者にどう見せるかといったところには危ういところがある。
K: 1ユーザとして使うと、今どこに居るのかが分からなく、迷子になってしまう。
通常の本であるとシーケンシャルにならんでいる。仮にジャンプするとしても、
どこの位置にいるのか、わかる。
ペラペラとめくれば、自分がどこの位置にいるのかわかる。
プログラム的には一瞬にめくれるが、時間をかける。
H: パン屑ナビゲーション。Webサイトを観ていると、>>>でリンクを表現している。
階層を表現することに表現する場合が多い。
ヘンデルとグレーテルのパンを置いていった話に由来している。
応用例として、観ていた自分のヒストリーが残っているという形態もある。
それで戻るという方法もある。あまり慣れられていない。
ジャンプしてしまって怖いというのは本質。
Wikipedia はそういうもの。もっと探すもの。情報探索というのはいくつかのモードにわかれていて、
探索、検索、再び取り寄せる。自分の知っている情報を引き寄せる、可能性を見つけて拡げる。
全体像をブラウズする。
雑誌を見るというのは、受動的にお任せで観たいということの方が多い。
探索をするとか、一方通行でテレビを見るように。
選択肢があるという演出として見せることはあるが、
レールの上を走らせるように見せるのか、選んで見せる、ガイドブックのようなもの?
探す機能とかも必要。一方通行で見せるものなのか? でUIの方向性
K: コンテンツによるもの、パラパラみるもの、リファレンスとして。
先頭から順に読んでいくもの。
H: Wired は雑誌的なもの。受動的なものであるべき。
選択をさせるのは、目的がある時にそうさせるベキ。
リファレンスなのか?一方通行に読ませるもの。
注釈に飛ばさせるのものびっくりする。
K:読んでいる時に空気が台無しになる。
電子書籍のための汎用的なビューアーは、なかなか難しい。
コンテンツを超えた汎用的なものは難しい。
iBook , コンテンツを入れて読むという形のもの。
i文庫HD、ビューアーで中のコンテンツを読むというもの。
標準的なインタフェースを持っている。
小説を読むには良いのだが、これで雑誌を読むには、リファレンス的なものを読むには?
英会話の教育用のコンテンツ、ゲームの攻略本の場合は?
1つの回答であるが、万能ではない。
コンテンツごとに最適な電子書籍アプリが出てくると思う。
H: 今の紙の作家、何かあたらしい文学の形態だったり、小説の形態だったりが
起こりうる。今までの紙の形態によらないもの。
アドベンチャーゲームブックのような。
コンピュータ上のゲームを紙の上でも楽しむ。
選択肢があることを楽しむのはゲームでやられている。
従来は融合するのが難しかった、新しい文学の形態なのかエンターテインメントなあるのか。
模索なり、読むのがうざったくなるものも、
K: 新しい文学という形態でいうと「歌うクジラ」1つはなされていたのは、
もともと雑誌で連載していたもの。
紙はとっくに編集していて、作者はノータッチ。
電子の方は、村上龍が最後の最後まで手を入れ続けていた。
アップストアにあげる3日前まで文章に手がいれられていた。
曲が入ったら、「こんな曲が入るならテキストを変える」
小説家が自分の完成だけではなく、音楽からのフィードバックが起こった。
H: テキストと作家が相互に作用しあう。バージョンが変わり続ける作家。
K: 小説がでてから、バージョンアップしようという話もある。
H:その作家のライブにつきあう。
一ヶ月ごとに結末が変わる小説とか。
K:この段階で電子版と紙版で内容が違う。結構ストーリーの根幹に関わる部分も変更している
ファンの方は両方買うしかない!
S:手間ばかり考えてしまう。
ジャンプの連載で行なわれている行為と似ている。変わり続ける。どこまでできるのか。
H:そのへんまでくると、ビジネスとしてどうなっているのかも影響している。
漫画の雑誌連載は、単行本で売るために連載の形式で描くと作品が貯まるので、
作家が書きやすくするための土台としての雑誌連載としての側面が強い。
そういったビジネスの中で、今後どういった課金がされるのか?
コンテンツの権利。読む権利なのか、持つ権利なのか、そのあたりでどういう書き方をすれば
増えるのか。
名前で買い手がつく人。権利をどう扱っていくのか?
S:ビジネスの話まででてきました。「これから」という話に。
テキストビューアーがそれぞれ、ものによって変わっていく。
K:今、「さより」というフレームワークで作っている。
クジラもそれで作った。書籍アプリを作る時のフレームワーク。
二ヶ月後から半年くらいにでてくる。
汎用ビューアーを作るのではない。
新しいフォーマットがでてくると、音楽におけるCD
何かコンテンツを流通すると、フォーマット争いがおきる。
フォーマットが決まるとプラットフォームが決めてしまう。
ePub が決まれば Apple が決めてしまい、コンテンツを出していけばいいよね。となる。
2−3年後。電子書籍としては正しい道。
アプリとしてみると、それだけではない道がある。
ibooks にあったコンテンツは読みやすい。
標準は大手に負けてしまう。
コンテンツにあった物を作るのが圧倒的に面白い。
数年はいろんなアイデアがあふれる時代がくる。
その後淘汰される。標準には無い、可能性を見せるものを作っていきたい。
H:汎用のフォーマットはUIや、内容が独立しているという概念。
ePub があり。そこは融合したギリギリのところをやりたい。
そのためには内容の編集そのものをやらないといけない。
1つは「教科書/教育」読みながらもっと詳しく知りたいという興味を喚起するものでもあり、
全体像を見せないといけない。数式ドリルは別。歴史の年表的な俯瞰したものの見せ方。
世界地図と、年表と、おこっていること。
でっかい地球儀があって、スライダを動かすと、人工がどう推移しているのか。
宗教や戦争や、勢力地図が時間軸で見せることができれば、
それで見せられる教育効果もある。
内容とUIが融合した、書籍の文脈と離れるが。
旅行のガイドブックみたいなものを作りたい。
旅行のガイドブック、地球の歩き方とか。いろんな見方をしたい。
詳しく観たい時もあれば、なんとなく観たい時もある。
知っている街だけではなく。雑誌的な見方もしたいし、具体的にも観たい。
Webの情報をつまみ食いして見ることもできるが。
iPhone/iPad の中で完結するアプリは?
「銀河ヒッチハイクガイド」知っています?
メタファーとしては iPad みたい。
小学生くらいに読んだ。究極的なガイドブックとして夢想していた。
そういう影響もあってガイドブックを考えている。
IA のソウルワーマン、ガイドブックでも面白いものがいっぱい。
ガイドブック作りは大変だけれども編集冥利につきる。
S: 新しいメディアでると、受動と能動のバランス。
受動的なものに能動を求めると皆が離れていってしまう。
エディトリアルデザインというと、受動的なものを作っている。
3D映画、最初は立体に引き込まれるが、みているうちにストーリーを観ている。
上手に中身に飲み込まれるようなデザインが必要。
iPad の中で実現できることがエディトリアルデザインの役目。
編集の意味が変わってくる。もしかしたら変わってくる。
大特集2本、連載○本という形が変わってくる。
どうしたら雑誌として見やすくなるのかというのがデザインとして考える。
Q:一書籍に対して、1アプリ。
K:そこは。形態として3つ
1書籍1アプリのパターン。
出版社ごとにアプリ、コンテンツごとにアプリ。
大きな「サヨリストア」を作ってコンテンツを作っていく。
1アプリ1書籍ではなく、1つのアプリでコンテンツ管理をやっていく。
S:いろいろですよね?
H:利用者観点では、単独1アプリ、iBOok Store で買った本と Kindle で買った本と、
同じ本棚から探したい。政治的な問題はあるにはあるが。
K:重要なファクターとして検索がある。そこで管理している全てのコンテンツに関して検索する。
コンテンツフォルダーとの交渉。
一回どこかから買いました。フォーマットは未定。ビューアーで見るが ePub でも取り出せる。
これはどのビューアー、デバイスに入れても見られる。こういうことを今企んでいます。
ビューアーごとに購入しなければいけない不安感は払拭できる。
そういう世界にまずはする。
H:現実はばらけている。
K:ユーザーが淘汰して、1つに決めればいい。
H:Kindle ストアにしか売ってない本がある。
ヒントがある。横断して検索するのがプラットフォームの機能としてある。
メタインデックスのようなもの。署名。著者名のメタインデックスが spotlight 検索できるようになるといい
S:Webで自分の本だがが作れるもの。
ISBNベースの発想。
K: 電子書籍にもユニークIDがつけられる仕組みや、組織が必要。
S: iPad の Mac User のアプリがいっぱいある。
自分の本棚になるのが、便利なのか、違和感があるのか。
自分の冷蔵庫はコンビニだ。
H:各プラットフォームが争っている段階。それが淘汰されるまでは、どっちも囲い込んで
こそくなことをやるので、残念。
K:囲い込みだとユーザーから愛想つかされるよという状況を作れるといい。
iPad, Kindle を売るという意味では囲い込み戦略をとるしかない。
著者はどのプラットフォームでも良い。
ディストリビューションするところも、どこでも良い。
iPad がデバイスでありながら.
H:結論としては全文検索。
各アプリがメタデータを出して、統合検索して、必要なアプリが立ち上がる。
S:それは普及すれば起きますよね。
K:本棚アプリの情報を取れるけど、それは志が小さい。
iBook を使わない、簡単なものが提示できれば良い。
Q:電子書籍のフォーマットに関して。大きくわけて、PDFのようなもの、ePub のようなリフローするもの
このに2種類が現状ある中で、今後どうなるのか?
K:今後の流れでいうと、PDF と ePub の二種類でいく。
サヨリの考え方としては ePub をベースとする。必要な情報をメタファイルとして追加をしていく。
フォーマット的な言い方をすると ePub を拡張した独自フォーマット。
ePub 部分は他のビューアーやデバイスでも使える。
PDF にするよりは、画像に吐き出す方が利点が多い。
PDF にした時の利点というのが、今の作り方ではそれほど見いだせていない。
画像+テキストデータで扱っていない。
Q: 教科書を作っている。ePub だとできることが限られている。ePub だと作れない
K:新しいプログラミングの本を書いていて、紙版と電子版を同時に出す。
電子版をHDMTで出す。数式が出ないのであれば、電子版に実装する。
ソースコード専用の機能を加え、電子版の中でプログラムも動くように。無ければ作る。
H:汎用の教科書や技術文書は?
K:TeX を使えばいい。リアルタイムコンパイラ。Tex を書ける人?エディタは?
H:ワークフローとしてどうすれば良いか。
TeX はレイアウトの癖まで定義できる。アルゴリズムで書ける。
K:TeX をマスターしている人がいれば。
H:昔ワープロがしょぼかった時に数式もレイアウトも記述できる言語が TeX
今でいうと CSS のようなスタイルが定義できた。
原理的には内容とレイアウトが分離している言語で、いちばん美しい
学会の論文誌だと、論文誌の TeX スタイルフォーマットがあった。
Q:クジラを観た時、iPad じゃないと見れないなと思った。
他のフォーマットは差別化できていないが、iPadで読むのに価値があるのは、
音や動きが入ってくることに意味がある。
H:コンテンツを企画する時に出来ることがいろいろあるので、
総動員して邪魔にならない効果が出るにはどうすれば良いのか?
Web でコンテンツを作っていたような人達は皆試みている。
素材の扱いなど、作る方法論は決まっている。
考え方は似ている。Webサイトでコンテンツを作っていたノウハウを意識して作っている。
そのことについて語り合っている団体は無い。
Q:新しい作家さんがそういう環境に出していきたいというところが無いと。
H:デザイナー、プログラマ、作家、全部が一緒。
K:新しい人が電子書籍として発表する場ができてきている。
同人誌や、作家が直接出版する。ノンフィクション系の作家や、ブロガーが書いたものを
テキストで出せる環境を用意しているところ。
出版業界、プログラム業界を見るとそういう動きを見つけることができる。
H:編集者の人のプロデュース作業、共同作用的なものがどう仕事として成立しうるのかが問題。
K:編集の人がとても欲しい。これから編集者の立場の領域は広がっていくと思われる。
最後に一言。
H:今回話しが、スコープが広かったので、グダグダにならないようにしようと決め、
三者三様の立場があり、思い入れとかやりたいことなどがあり、
トークセッションとして場が成立するのか?と思っていた。
いろいろこの場で即興で即発されて言ったこともある。
この分野に関わられている方に、何か思ってもらえればこれ幸い。
K:プログラマという立場で参加させていただきましたが、
お二方に比べると夢の無い話になってしまいました、
手を動かしている人間なので、今の技術ならできるできないと言ってしまったが、
未来の話を触発されてできたのがうれしかった。
もしデザイン系の人達では、全然違う人の話を楽しんでもらえたら幸いでした。
S:一筋縄ではいかないな。今日の話が、触発されていれば。
こういう新しいメディアの何かになるかなと。